ワープロ感覚で投稿できる自動プログラムをブログに搭載
自作ブログ・自動投稿・PHPますたぁの手づくりぶろぐ |
記事を書いてるのは、 香川県高松市林町内の居酒屋店主です |
自作ブログ(その1)
クリスマス・イブもお店やってるけど・・毎年暇だよ(-。-)『恋人』と漢字が似ているから違和感ないと思ってたんですけど、こんな日でもシコシコプログラム組んでいる店主はやっぱり浮いてる変人、いや“変態”です。。(泣
今日は自作ブログの自動プログラムを組んでました。
Web上で記事書いて〜タイトルや見出しを入力して〜ポチッとボタン押すと全自動でHTMLファイルを生成してくれるマニアックな奴です。
まだまだ完成には程遠いんだけど、とりあえず機能するようにはなったみたいなのでこの記事も試験的に書いてみました。
流れ的には、
ブログドメインの管理画面に入る⇒現在のページ一覧を表示⇒新規ファイル名を入力⇒重複チェック⇒問題なければ新規ファイル名を取得してローカルホスト側の記事作成ページにリンク。
ドメイン側ではファイル名の入力作業がありますので、ファイル名の出力にはセキュリティーかけておきます。 リンク先の記事作成ページではブログ記事を投稿するだけで、新規HTMLファイルが生成されます。
以下、師匠にご指導いただきたく未完成の小汚いPHPソースを書いておきますが、訪問者の方が参考にしてパソコンがぶっ壊れても責任は持ちません。
あとは、細かいエラー処理と自動アップロード機能がほしいかな・・

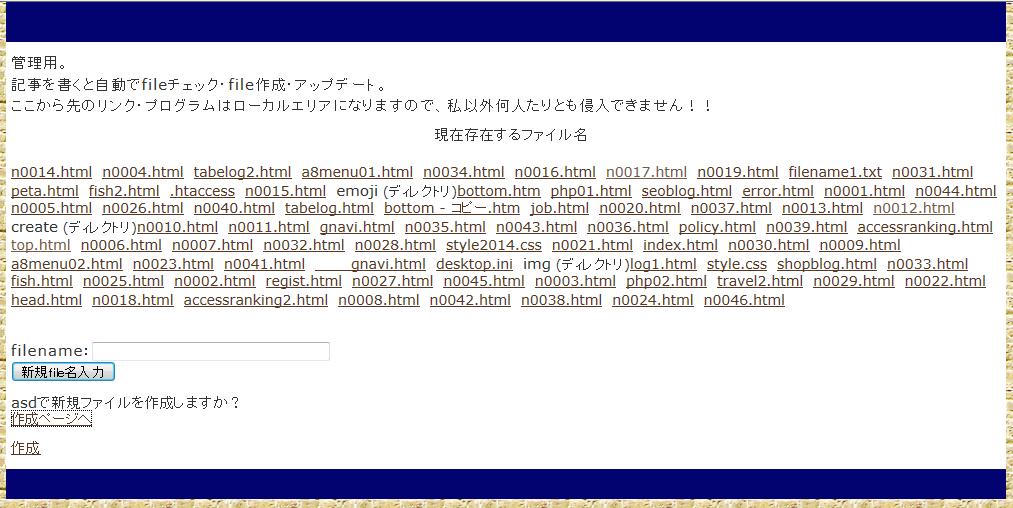
管理画面はこんな感じ
//filelist表示(公開サーバー側ファイル)
<?php
$lst = "../../pass"; // (ディレクトリーパス)
$drc=dir($lst);
while($fl=$drc->read()) {
$lfl = $lst."/".$fl;
$din = pathinfo($lfl);
if(is_dir($lfl) && ($fl!=".." && $fl!=".")){
print($din["basename"]."(ディレクトリ));
} else if($fl!=".." && $fl!=".") {
print('<a href="http://example.com/'.$fl.'">'.$fl.'</a> ');
}
}
$drc->close();
?>
//ファイル名入力foam
<p>
<form action="<?php print $_SERVER["PHP_SELF"]; ?>" method="post"><br />
filename:<input type="text" name="file" maxlength="10" size="40"value=""><br />
<input type="submit" name="submit" value="新規file名入力" /> </form >
</p>
<?php
if (isset($_POST['submit']))
{
$file = nl2br(htmlspecialchars($_POST["file"]));
if ( file_exists( "../../blog-n/".$file.".html" ))
{ echo "ピーピー!!同名のファイルが存在します!!";
} else {
echo $file."で新規ファイルを作成しますか?<br />";
echo '<a href="http://localhost/edit/blogphp/create3.html?file='.$file.'" rel="nofollow">作成ページへ</a><br />';
}
}
?>
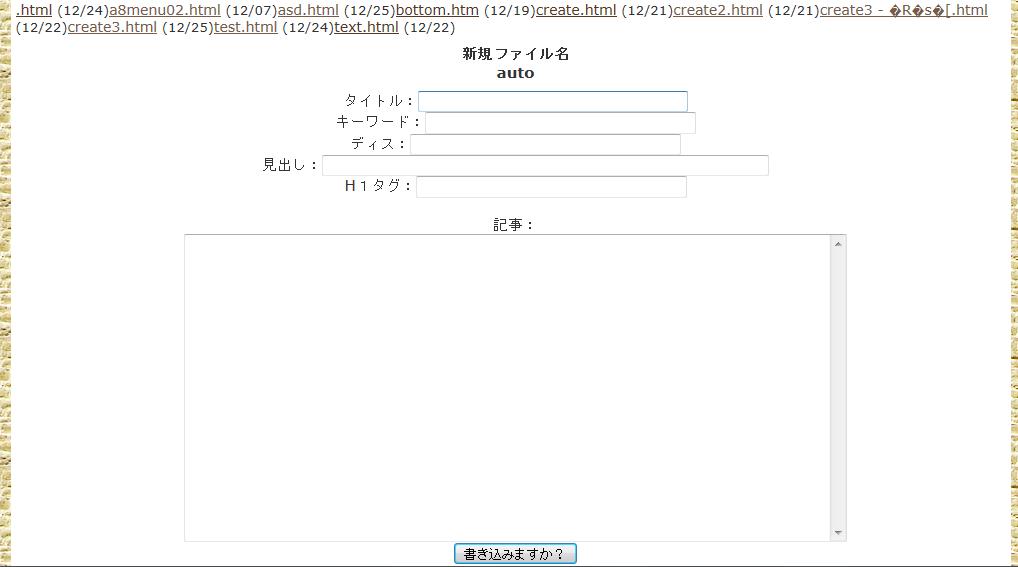
//記事生成ページ(ローカルホスト側ファイル)
<?php
if (empty($_GET['file'])) {
$_GET['file']="";
echo '<div align="center">作成しました<br /></div>';
} else {
$file = $_GET['file'];
echo '</p><p><b><div align="center">新規ファイル名<br />'.$file."</div></b></p>";
}
?>
<p>
<center>
<form action="<?php print $_SERVER["PHP_SELF"]; ?>" method="post">
タイトル:<input type="text" name="title" size="40"value=""><br />
キーワード:<input type="text" name="key" size="40"value=""><br />
ディス:<input type="text" name="des" size="40"value=""><br />
見出し:<input type="text" name="img" size="70"value=""><br />
H1タグ:<input type="text" name="tagu1" size="40"value=""><br />
<input type="hidden" name="up" value="<?php echo $file ; ?>"> <br />
記事:<br /><textarea cols=80 rows=20 name="comment" id="comment"></textarea><br />
<input type="submit" name="submit" value="書き込みますか?" />
</form >
</center>
</p>
//書き込みボタンを押されてからの処理
if (isset($_POST['submit']))
{
$css = 'example.css';
$title = $_POST["title"];
$comment= nl2br(htmlspecialchars($_POST["comment"]));
$key = $_POST["key"];
$des = $_POST["des"];
$img = $_POST["img"];
$tagu1 = $_POST["tagu1"];
$buffer = <<<END_OF_DATA
$comment//記事部分
END_OF_DATA;
$buffer1 = <<<END_OF_DATA
............(ページ前半部分)
END_OF_DATA;
$buffer2 = <<<END_OF_DATA
............(ページ後半部分)
END_OF_DATA;
//file作成処理
$up = $_POST["up"].'.html';
$OUT = fopen( $up , 'a' );
fwrite( $OUT, $buffer1.$buffer.$buffer2 );
fclose( $OUT );
echo '<center>'.$up.'<br />書き込みました<br />・<a href="'.$up.'" target="_blank">新規作成ファイルを見る</a>・<a href="http://blog.n-apc.com/create/filename.html">管理ページに戻る</a></center>';
}
?>
//作・浪花くん

記事入力画面
そんな感じで・・
関連記事:
アクセスとサイトのイメージ アメブロとか平均アクセスとかアナリティクスとか黒いブーツとか・・
ブログタイトルの重要性
文字エンコーディングを変換する
お取り寄せフォームつくった
緩めのスパム投稿対策プログラム
PHP・新着コメント自動表示プログラム
PHP・サンプルソースエロエロ
最終更新日 H25/12/24
麺飯茶家浪花
香川県高松市林町1511-1
香川県高松市林町1511-1